- Products
-
Design Templates
- Featured Design Galleries
- More Galleries
- Services & Resources
- Free Sample Kit
- Deals

What’s the difference between raster and vector? It’s a common question asked by newbie designers, webmasters, marketers, and others who create and print artwork. It’s time to clarify the difference between raster and vector images.
Keep reading to become an expert on raster and vector images!
Raster images, ]]> also known as bitmaps, ]]> are comprised of individual pixels of color. Each color pixel contributes to the overall image.
Raster images might be compared to pointillist paintings, which are composed with a series of individually-colored dots of paint. Each paint dot in a pointillist painting might represent a single pixel in a raster image. When viewed as an individual dot, it’s just a color; but when viewed as a whole, the colored dots make up a vivid and detailed painting. The pixels in a raster image work in the same manner, which provides for rich details and pixel-by-pixel editing.

Raster images are capable of rendering complex, multi-colored visuals, including soft color gradients. Digital cameras create raster images, and all the photographs you see in print and online are raster images.
There are different types of raster files: ]]> JPG]]>, ]]>GIF]]>, and ]]>PNG]]> are examples, and ]]> each file type has its own nuances]]>.
Raster images are ideal for photo editing and creating digital paintings in programs such as ]]> Photoshop ]]> and ]]> GIMP ]]>, and they can be compressed for storage and web optimized images.
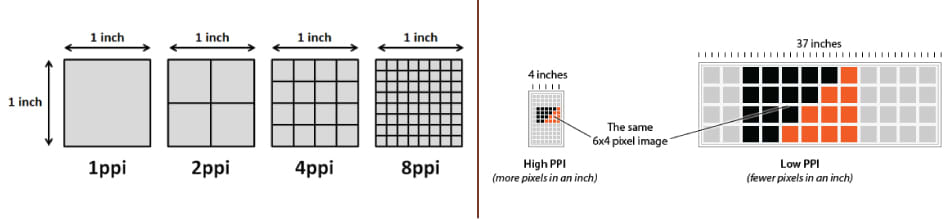
How you can use a given raster image depends on its size and quality. Quality is often dictated by how many pixels are contained in an inch, expressed as pixels-per-inch or ppi; as well as the overall dimensions of the image, also expressed as pixels (for example, 5,000 pixels wide by 2,500 pixels high).

The greater the ppi and dimensional measurements, the higher the quality. Most printing projects require images to be at least 300ppi, for example.
Let’s say you’re printing a brochure, and you need a background image to span the entire unfolded interior: 8.5”x11”. Your background image should be at least 2,550 pixels wide (8.5 inches) by 3,300 pixels tall (11 inches) with a resolution of 300ppi.
Anything less, and quality will be sacrificed, as raster images cannot be scaled to larger sizes. When they are scaled, quality is lost and they become blurry, as each pixel becomes larger or photo editing software attempts to compromise by adding in colored pixels.

Though raster images can’t be scaled up, they can be scaled down; which is typically the case for web images, often saved in smaller sizes and at resolutions of either 72ppi or 96ppi.
Unlike raster graphics, which are comprised of colored pixels arranged to display an image, vector graphics are made up of paths, each with a mathematical formula (vector) that tells the path how it is shaped and what color it is bordered with or filled by.
Since mathematical formulas dictate how the image is rendered, vector images retain their appearance regardless of size. They can be scaled infinitely. Vector images can be created and edited in programs such as ]]> Illustrator]]>,]]> CorelDraw]]>, and ]]> InkScape]]> (don’t worry, these visual editors do the math for you).

Though vectors can be used to imitate photographs, they’re best-suited for designs that use simple, solid colors. Vector images are comprised of shapes, and each shape has its own color; thus, vectors cannot achieve the color gradients, shadows, and shading that raster images can (it is possible to mimic them, but it requires rasterizing part of the image – which means it would not be a true vector). ]]> True vector graphics are comprised of line art,]]> sometimes called wireframes, that are filled with color.

Because vectors can be infinitely scaled without loss of quality, they’re ]]> excellent for logos]]>, illustrations, engravings, etchings, product artwork, signage, and embroidery. Vectors should not be used for digital paintings or photo editing; however, they’re perfect for projects such as printing stickers that do not include photos.
It’s important to note that, with the exception of the ]]> SVG format]]>, vectors must be rasterized before they can be used on the web.
We’ve covered the key differences, advantages, and disadvantages between raster and vector graphics in their respective explanations; now, let’s break them down for comparison purposes. Here are the three most important differences between raster and vector.
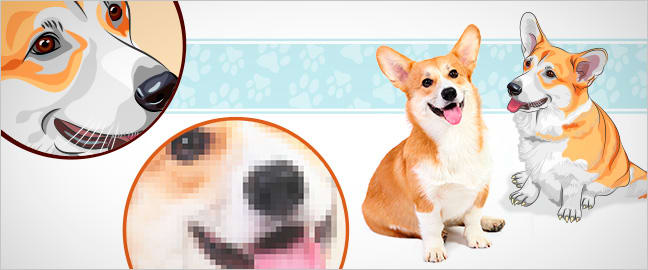
Since raster images are comprised of colored pixels arranged to form an image, they cannot be scaled without sacrificing quality. If you enlarge a raster, it will pixelate, or become blurry. The lower its resolution (pixels-per-inch), the smaller the image must be to maintain quality.

In contrast, the mathematical equations that form the foundations for vectors recalculate when they’re resized; thus, you can infinitely scale a vector graphic and maintain crisp, sharp edges.
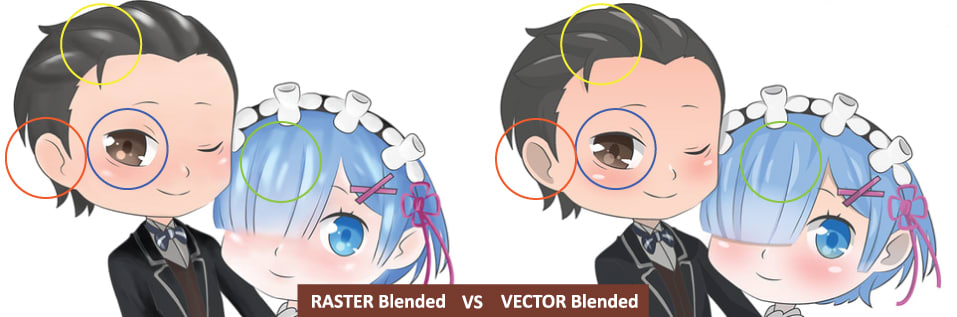
The difference is easy to see when you zoom on in a raster versus a vector; you can see individual pixels in the raster file, but the vector is still smooth. With vectors, resolution is not a concern.

Raster images are capable of displaying a myriad of colors in a single image and allow for color editing beyond that of a vector image. They can display finer nuances in light and shading at the right resolution. Vector images are scalable, so that the same image can be designed once and resized infinitely for any size application - from business card to billboard.

Though it’s possible to make a vector resemble a photograph, the minute nuances of blended colors, shading, shadows, and gradient make it impossible to get a true-to-life representation of a photograph with vectors. Even if it were possible, the process would be excruciatingly tedious, as every color change would require a new shape to be created.

Rasterized effects can be added to vectors, but it’s not the same as a true vector and things like scalability and resolution become factors to consider.
Rasterized images, on the other hand, are perfectly capable of rendering true-to-life graphics: visually-perfect color blends, shades, gradients, and shadows. Of course, unlike vectors, they’re still limited by dimensional size and resolution.

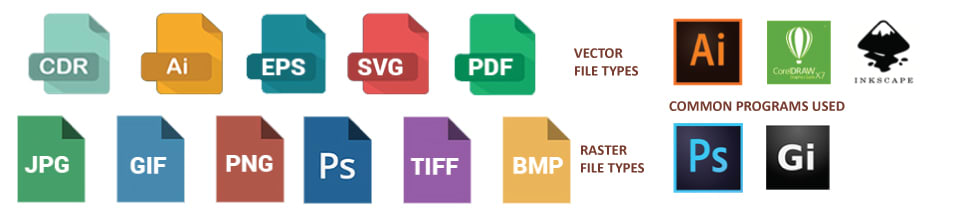
The most common raster file types include JPG, GIF, PNG, TIF, BMP, and PSD. The most common vector file types are AI, CDR, and SVG. Both rasters and vectors can be rendered in EPS and PDF format, where the software that created the file dictates whether it’s a raster or vector file.
Common vector creation and editing programs include Adobe Illustrator, CorelDraw, and InkScape. The most popular raster editors are Photoshop (which has limited vector capabilities) and GIMP.
Because rasterized images must contain all the information necessary to render the image (pixels, colors, arrangement of pixels, etc.), they can have large file sizes – and the higher resolution and dimensional size, the larger the file.
Compression can help minimize those file sizes, but compared to vectors, rasters take up a lot of space. Why? Since vectors rely on calculations to be performed by the programs that load them, the only information they need to contain are their mathematical formulas.
This table compares some of the differences, advantage (pros), and disadvantages (cons) between raster and vector images.
|
Raster
|
Vector
|
|---|---|
| Comprised of pixels, arranged to form an image | Comprised of paths, dictated by mathematical formulas |
| Constrained by resolution and dimensions | Infinitely scalable |
| Capable of rich, complex color blends | Difficult to blend colors without rasterizing |
| Large file sizes (but can be compressed) | Small file sizes |
| File types include .jpg, .gif, .png, .tif, .bmp, .psd; plus .eps and .pdf when created by raster programs | File types include .ai, .cdr, .svg; plus .eps and .pdf when created by vector programs |
| Raster software includes Photoshop and GIMP | Vector software includes Illustrator, CorelDraw, and InkScape |
| Perfect for “painting” | Perfect for “drawing” |
| Capable of detailed editing | Less detailed, but offers precise paths |
Raster images are best for photos, while vectors are best for logos, illustrations, engravings, etchings, product artwork, signage, and embroidery. Some liken raster images to paintings and vectors to drawing; if your project requires complex color blends, such as in painting, raster is the preferred format; if your project requires scalable shapes and solid colors, such as in drawing, vector is the best choice.
Many projects combine raster and vector images together: a brochure, for example, might include a corporate logo (vector) and a photo of happy customers (raster) – often coupled in layout software such as InDesign or QuarkXpress (though Illustrator and Photoshop can also be used to pair raster and vector images).

Other examples include printing postcards that feature an illustrated background (vector) with a foreground photo (raster), online catalog printing that features scalable product information tables vector) alongside product images (raster), and business greeting card printing that combines corporate logos (vectors) with photos (rasters).
Ultimately, it boils down to what you’re creating and its intended use. If you need a brand logo that will be used time and again in multiple media – print, digital, television, product etching, signage, etc. – you should create a vector that can be scaled as-needed, then output in whichever format you need at any given time. If you want to edit a photo or make a sweet digital painting, you should create a raster that’s capable of rendering complex color blends and mimicking the natural qualities of light.
Whether your project calls for raster images or vector graphics – or both – be sure your final printed piece looks as amazing in print as it does on your computer screen with premium printing services at discount prices.